WordPress sin cabeza con flujo web: las ventajas de los dos mundos en un solo lugar.

Para el equipo de marketing, el gerente de TI o los dueños de negocios que buscan las mejores soluciones de sitios web, la cuestión del mundo que a menudo está dando vueltas en la sala de reuniones es "¿qué debemos elegir entre WordPress y Webflow?" El contenido está familiarizado con el poder y la flexibilidad en la gestión de WordPress, mientras que el diseño y el marketing están fascinados con la belleza, la velocidad y la libertad del flujo web.
¿Qué pasará si dije ... no necesitas elegir? Qué bueno sería si pudiéramos "combinar el cuerpo". Las ventajas de ambas plataformas juntas crean un poderoso sitio web en la parte trasera de la casa. Y hermosa, perfecta en el frente de la casa, este artículo lo llevará a la arquitectura en profundidad del sitio web moderno llamado "WordPress sin cabeza con flujo web". ¡La solución para cambiar el sitio web de su organización para siempre!
Los problemas que se encuentran en la vida: cuando el "patio trasero" y el "frente de la casa" no se entienden.
Imagina esta situación. Su equipo de contenido puede producir artículos, noticias o cientos de miles de casos. Porque es un sistema con el que están familiarizados y se han utilizado durante muchos años, pero al mismo tiempo el equipo de marketing tiene dolor de cabeza cada vez que quiere ajustar el diseño de la página web, creando una página de destino, una nueva campaña que es una respuesta hermosa y rápida. Debido a que está limitado por el tema de WordPress, tanto voluminoso, lento y lleno de vulnerabilidad de seguridad desde un complemento más de lo necesario.
¿Cuál es el resultado? Es el sitio web que "buen contenido ... pero el diseño no promueve" o "la cara está bien ... pero lenta hasta que el cliente se ejecuta" se convierte en un conflicto que hace que su negocio no hasta el final. El equipo de diseñador se siente incómodo que no puede expresar completamente su potencial. El equipo de contenido está cansado del buen contenido. De ellos no se pueden presentar en la mejor forma, este es un problema clásico que muchas organizaciones se enfrentan en silencio.

¿Por qué es ese problema: la trampa de la arquitectura "monolítica"?
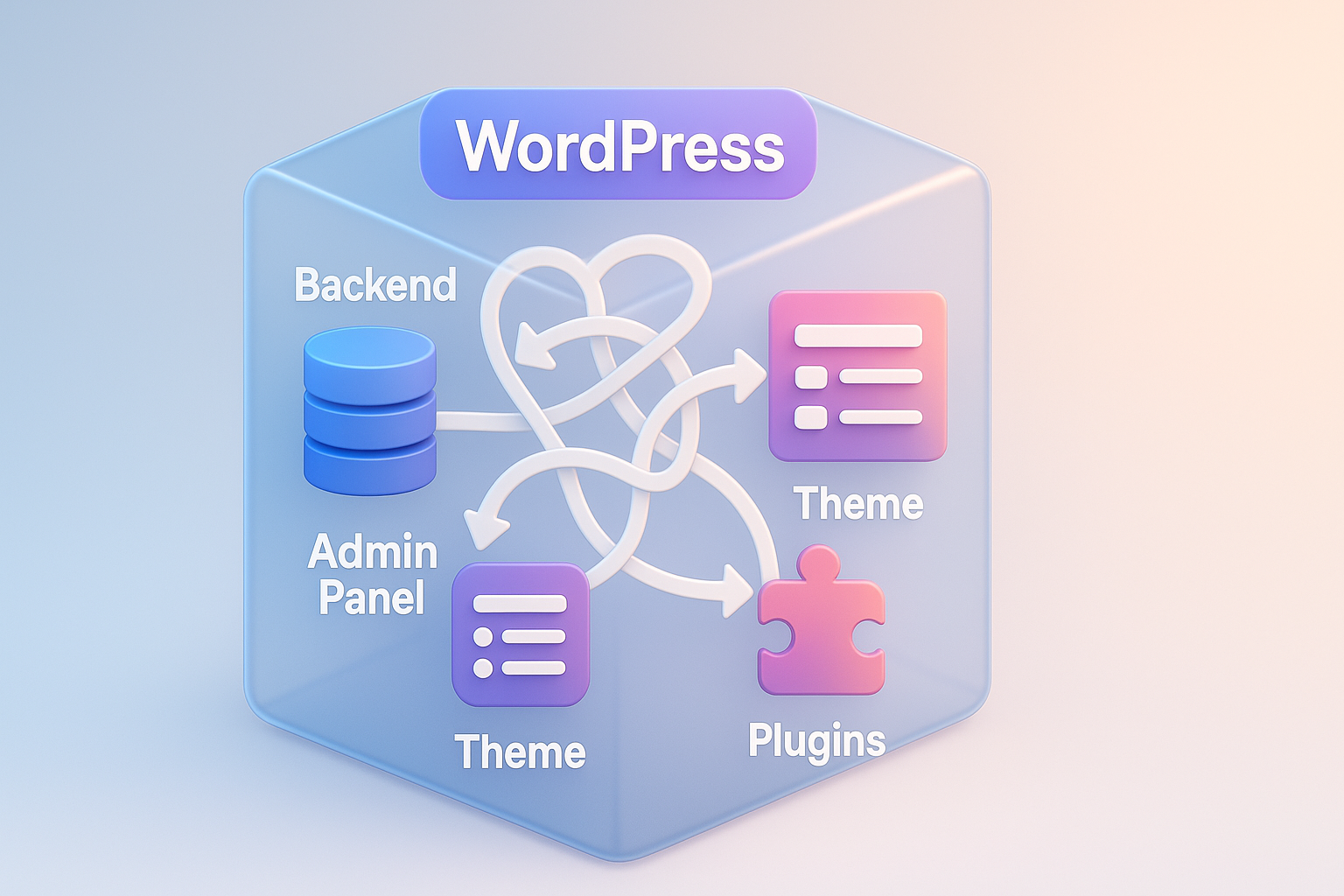
La raíz de todos los problemas que hablamos hace un momento causado por la estructura del CM tradicional llamado "monolítico" (la arquitectura está unida a uno) en el sistema como WordPress. La parte general del "retroceso" que se utiliza para administrar los datos, escribiendo varios artículos, se vinculará firmemente con la parte de la "fronnt" o la cara que los usuarios pueden ver.
Imagine fácil como un restaurante en la "cocina" y la "zona de comedor de clientes" que se construyen juntos en un edificio para aplastar o decorar la nueva zona de comida (fronntd) puede afectar fácilmente la estructura de la cocina (backend). Cambiar el tema en WordPress no es solo cambiar los colores o las fuentes. Pero está cambiando todas las estructuras que a menudo vienen con limitaciones, código de ojos de la interfaz de usuario y la complejidad que hace que el sitio web sea más lento, todo está unido, lo que nos hace incapaces de eliminar completamente el potencial de cada parte.

Si se deja, ¿cómo afectará?: El costo invisible del sitio web "no es el más".
Parta el sitio web donde el patio trasero y el frente del conflicto de la casa. Puede parecer un problema técnico. Pero en realidad está creando un "costo oculto" y "costo de oportunidad" para su negocio enorme sin saber:
- Experiencia de usuario deficiente (UX): Descargar sitios web de descarga lenta porque el pesado y el complemento harán que el usuario presione en unos pocos segundos. Eso significa que está perdiendo clientes objetivo antes de ver qué tan buenos son sus productos o servicios.
- Ranking de SEO: Google adjunta importancia a Core Web Vitals (velocidad de carga, respuesta) mucho. Se reducirán los sitios web lentos y las estructuras de código inmunes del tema. Haciendo que los clientes no lo encuentren
- Riesgo de seguridad: WordPress es una plataforma que es el objetivo principal del hacker, cuanto más enchufe de muchos desarrolladores. Cuanto más se agrega la puerta trasera a las personas malas, es más fácil de dañar.
- Pérdida de oportunidades de marketing: el equipo de marketing no puede crear o ajustar rápidamente la página de destino para responder a varias campañas. Te hace moverse más lento que los competidores que usan tecnología más flexible
- Es difícil expandir la escala en el futuro: si algún día desea traer contenido en el sitio web para mostrar en aplicaciones móviles u otros equipos, será muy difícil. Porque toda la información está "encarcelada" en el tema del sitio web. Considerando el flujo web para organizaciones grandes. Por lo tanto, es una opción interesante para resolver este problema

¿Hay alguna solución? Y dónde debe comenzar: recomendar "Arquitectura sin cabeza"
La solución de este problema es "cortar". La relación entre el backend y la fronnd y la técnica se llama "sin cabeza" (cabeza de corte), que es "cabeza" aquí es fronente o frente a la casa.
El concepto sin cabeza es cambiar su punto de vista sobre todos sus nuevos CM. Desde el original era "toda la casa" ver que es solo "repositorio de contenido" es lo suficientemente excelente. Después de eso, utilizaremos la tecnología llamada API (interfaz de programación de aplicaciones) como una "tubería de transmisión de datos" para extraer contenido de este almacén para mostrar el "frente de la casa". Lo que quiera. Ya sea un sitio web creado con WebFlow, Mobile Application o incluso Genius Display.
Por lo tanto, la solución más directa es ** "WordPress es un CMS sin cabeza para administrar el contenido en el patio trasero y usar el flujo web como una herramienta hermosa y rápida frente a la casa". **
El punto de partida más importante es cambiar la mentalidad de su equipo para comprender que no estamos a punto de abandonar WordPress, pero vamos a "actualizar" cómo usarla para ser más potente. Al permitir que cada plataforma haga lo que sean mejor, este concepto es similar a la arquitectura del comercio sin cabeza es muy popular. Si necesita más información líder en información como Kinsta, ha explicado en detalle WordPress sin cabeza.

Ejemplos de lo real que solía ser exitoso: cuando TechCrunch se volcó sin cabeza
Para ver más claramente echar un vistazo a los ejemplos de sitios web de noticias de tecnología de clase mundial como TechCrunch. Tienen decenas de miles de artículos que se han gestionado en WordPress durante mucho tiempo. Pero debe enfrentar el problema del rendimiento y la elasticidad del diseño también
Problemas encontrados: el sitio web original que utiliza el tema tradicional de WordPress se carga lentamente. Especialmente en dispositivos móviles para agregar nuevas características o ajustar el diseño para que sea difícil y el riesgo de hacer que la Web se bloquee, el equipo de desarrollo lleva más tiempo para mantener más que crear cosas nuevas.
La salida: TechCrunch decidió revisar la arquitectura sin cabeza utilizando WordPress como equipo de retroceso para que cientos de personas en todo el mundo continúen trabajando en el entorno familiar, pero ha creado toda la nueva tecnología Fronntd (react.js, que es el mismo principio que la función web) para obtener un sitio web hermoso y hermoso de ajuste de
Resultados sorprendentes: el nuevo sitio web de TechCrunch está claramente cargado más rápido. Las puntuaciones de PageSpeed están aumentando, lo que resulta en la clasificación de SEO y la experiencia directa del usuario. Los equipos de marketing y diseño pueden intentar lanzar nuevas páginas web. Libremente y rápidamente sin afectar la sección de gestión de contenido en absoluto, esto es una prueba clara de que la arquitectura sin cabeza puede desbloquear realmente el potencial para un sitio web grande.

Si quieres seguir, ¿qué hacer? (Se puede usar de inmediato): 5 pasos para WordPress + Flow sin cabeza
La transición a la arquitectura sin cabeza puede sonar complicada. Pero se puede dividir en los pasos principales que son fáciles de entender:
- Verifique y prepare a WordPress (Backer): el primer paso es preparar nuestra "cocina". Comenzando con toda la encuesta de contenido en WordPress, organizar tipos de publicaciones, campos personalizados y taxonomías. Abra la API REST de WordPress, el objetivo principal para la transmisión de datos. Y lo más importante, borre el complemento innecesario, que está relacionado con el Frontentd, dejando solo la información real necesaria.
- Diseñe y cree sitios web en WebFlow (fronntd): ¡ este es el proceso que el equipo de diseño y marketing le encantará! Puede diseñar libremente el sitio web en el flujo web. Cree la mejor UX/UI sin restricciones en las colecciones de temas en el flujo web para prepararse para la información que se enviará desde WordPress (como crear "publicaciones de blog" que tenga campos en línea con la información en WordPress).
- Conecte dos mundos con API (la integración): la clave está aquí. Tenemos que crear un "puente" para proporcionar información de WordPress para ejecutarse automáticamente al flujo web. Lo que se puede hacer de muchas maneras desde el uso de herramientas como Zapier o Make.com para una conexión no complicada con la redacción de un script de conexión específico (middleware personalizado) para administrar la información compleja y requerir la máxima flexibilidad. Que este proceso a menudo necesita expertos para obtener los mejores resultados
- Establecer dominio y alojamiento: cuando el sistema está conectado, es hora de apuntar su dominio principal (como www.yourcompany.com) al alojamiento de alta velocidad del flujo web. WordPress, que actúa como un retroceso, se moverá en el subdominio (como Admin.YourCompany.com), que no es accesible excepto su equipo.
- Pruebe y capacite al equipo: pruebe todo el trabajo, asegúrese de que al crear o actualizar el WordPress, la información se enviará para que se muestre en el flujo web de la página web de manera correcta y rápida. Luego entrene al equipo de contenido para comprender que todavía trabajan en WordPress en todos los aspectos. Ya no tienes que meterse con el frente de la casa
Los procedimientos en el paso 3 y 4 pueden necesitar experiencia técnica especializada. La colaboración con Partners con Advanced WebFlow Development Services ayudará a su proyecto a lograr con éxito y efectivamente.

Preguntas que las personas tienden a preguntarse y las respuestas que se limpian
Pregunta 1: ¿Nuestro equipo de contenido tiene que aprender a usar WebFlow?
Respuesta: No es en absoluto. Esta es una de las más ventajas de esta arquitectura. Su equipo de contenido todavía está bloqueado en el tablero de WordPress con el que están familiarizados todos los días. Su deber es crear y administrar el contenido lo mejor. En cuanto a la belleza y el rendimiento frente a la casa, es el deber del flujo web.
Pregunta 2: ¿Y los enchufes de SEO como Yoast o Rank Math aún podrán usar?
Respuesta: ¡Es una muy buena pregunta! El meta título, la meta descripción o las palabras clave que llenas también se pueden dibujar a través de la API al flujo web. Crearemos campos relevantes que esperan en el CMS de flujo web, pero algunas de las características de los enchufes que funcionan directamente pueden no poder usar desde el SEO que recibirá de Clean. El código del flujo web es enorme y puede compensar esta parte cómodamente.
Pregunta 3: ¿Es esto sin cabeza haciendo un costo más alto que el sitio web normal de WordPress?
Respuesta: Al comienzo del proyecto (configuración inicial), el costo puede ser más alto que el tema general de WordPress. Debido a que hay procedimientos de conexión del sistema más complejos, pero si se busca en el ROI a largo plazo, es una inversión muy valiosa. Porque ahorrará el costo del mantenimiento, reducirá significativamente los riesgos de seguridad y creará tarifas comerciales (tasa de conversión, clientes potenciales).
Pregunta 4: En resumen, ¿qué es mejor? Para sitios web de negocios?
Respuesta: Con las pautas sin cabeza, esta pregunta puede no ser una pregunta correcta. No es para elegir "mejor", pero es preguntar "¿cómo podemos usar las fortalezas de cada herramienta juntos?" Para crear los mejores resultados. El debate sobre WebFlow vs WordPress para sitios web de negocios. Por lo tanto, cambió para trabajar juntos en lugar de la competencia y para las organizaciones que necesitan el poder para administrar contenido superior, la comparación entre el flujo web y WordPress verá más claramente por qué la separación es la mejor solución.

Resumen para ser fácil de entender + quiero intentar hacer
La combinación de WordPress y Webflow sin cabeza no es solo una tendencia técnica. Pero es el cambio en el paradigma de la creación de sitios web para organizaciones modernas, es la declaración de libertad de las limitaciones originales y la creación del "equipo de ensueño" en el que WordPress juega un gerente de contenido poderoso y confiable, mientras que Webflow reproduce un diseñador y un ingeniero creó una experiencia impresionante para los usuarios.
Recibirá un sitio web que no solo es hermoso y rápido. Pero también es muy seguro, flexible y está listo para expandir la escala a otras plataformas en el futuro. Tu equipo trabajará felizmente. Debido a que cada parte usa las herramientas que son mejor y lo más importante es que su negocio obtendrá resultados concretos del sitio web que realmente puede cambiar a los clientes.
Es hora de detener el compromiso y elegir la "mejor" forma de ambos sitios web. La inversión en arquitectura sin cabeza hoy es una base sólida para el crecimiento de los negocios en el mundo digital que no tiene descanso.
Si está listo para actualizar el sitio web de su organización al siguiente nivel, pero aún no está seguro de cómo comenzar a consultar a un especialista en el desarrollo del sitio web de nuestra organización de forma gratuita. ¡Estamos listos para dar consejos y ayudarlo a colocar una estrategia para crear una solución que cumpla perfectamente con su negocio!
Blog reciente

¡Agregue clientes para alquilar con SEO! En profundidad, la estrategia de SEO para las empresas de alquiler, especialmente desde el SEO local hasta la página del producto.

¡Deja de perder el tiempo haciendo un reportable! Enseñe cómo conectarse a N8N con Google Looker Studio (Data Studio) para crear un tablero y un marketing automático.

¡Haga que el usuario "huele" la información deseada! Aprenda el principio de "aroma de información" para diseñar la navegación y UX que guíe a los usuarios a la meta y agregue la conversión.






